브라우저란?
브라우저는 사람들이 가장 많이 사용되는 소프트웨어입니다. 인터넷 익스플로러, 크롬, 파이어폭스, 사파리 등 브러우저를 통해 우리는 주소창에 서버 도메인을 입력하여 손쉽게 인터넷 서비스를 이용합니다.
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 이를 화면에 표시해주는 것 입니다. 여기서 자원은 보통 HTML 문서를 뜻하지만 PDF나 이미지 등의 다른 형태일 수도 있습니다. 사용자는 URI(Uniform Resource Identifier)에 의해 정해진 자원의 주소를 이용해서 요청할 수 있습니다.
브라우저의 기본 구조
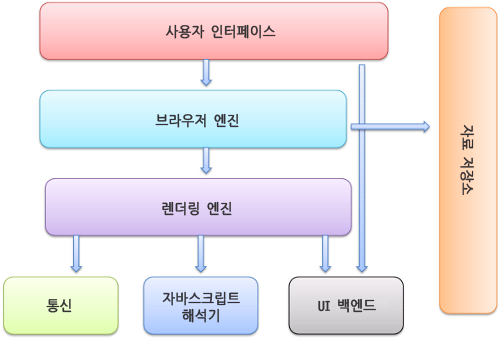
우리가 사용하는 브라우저는 다음과 같은 요소들로 구성되어 있습니다.

사용자 인터페이스
- 사용자가 접근할 수 있는 영역으로, URI를 입력하는 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 사용자가 요청한 페이지를 보여주는 창을 제외한 나머지 부분입니다.
브라우저 엔진
- 사용자 인터페이스와 렌더링 사이의 동작을 제어합니다. 또한 데이터 저장소를 참조하여 로컬에 데이터를 읽고 쓰면서 다양한 작업을 합니다.
렌더링 엔진
- 서버로부터 응답 받은 자원을 브라우저에 표시합니다. 예로, 서버로부터 HTML 문서를 응답 받으면 HTML과 CSS를 파싱하여 브라우저 화면에 표시하는 역할을 합니다.
통신
- HTTP 요청과 같이 서버와 통신이 가능하게 하는 네트워크 호출에 사용됩니다.
자바스크립트 해석기
- 자바스크립트 코드를 해석하고 실행합니다.
UI 백엔드
- 기본적인 장치(콤보 박스, 창 등)를 그립니다.
자료 저장소
- 쿠키와 같은 모든 종류의 자원을 하드에 저장하는 역할을 합니다.
렌더링 엔진
브라우저의 동작을 이해하는데 중요한 부분이 바로 렌더링 엔진입니다. 렌더링 엔진은 요청 받은 내용을 브라우저 화면에 표시하는 역할을 수행합니다.
HTML, XML 그리고 이미지를 표시할 수 있으며 추가로 플러그인이나 확장 기능을 이용하여 PDF와 같은 다른 유형의 문서도 표시가 가능합니다. 본 포스팅에서는 기본적인 HTML과 CSS 처리에 대해서 정리하도록 하겠습니다.
렌더링 엔진에는 다양한 종류가 있습니다.
- Blink: 크롬, 오페라
- Webkit: 사파리
- Trident: 익스플로어
- EdgeHTML: 엣지
렌더링 엔진 동작 과정

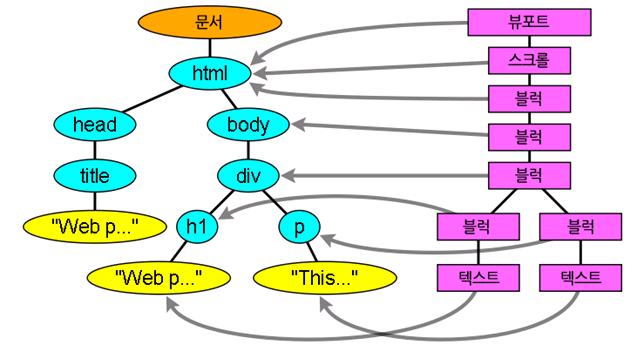
렌더링 엔진은 HTML 문서를 파싱하고 콘텐츠 트리 내부에서 태그를 DOM 노드로 변환합니다. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱합니다. 이때, 스타일 정보와 HTML 표시 규칙은 렌더 트리라고 하는 또 다른 트리를 생성합니다.
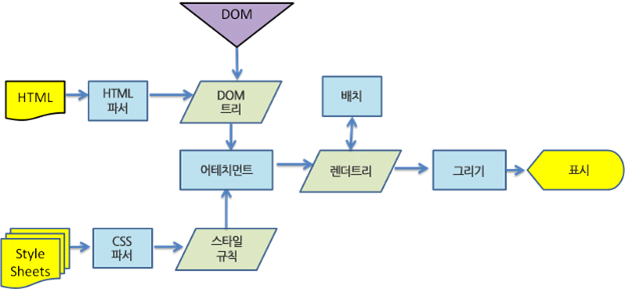
아래 그림은 렌더링 엔진 중 하나인 Webkit의 상세 동작 과정입니다.

위 두 가지 그림을 보면 동작 과정이 거의 동일한 것을 확인할 수 있습니다.
세부 동작 과정
1. HTML 문서 파싱후 DOM(Document Object Model) 트리 구축
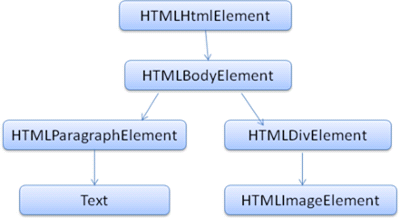
DOM은 HTML 문서 객체의 표현이고 자바스크립트와 같은 HTML 요소의 인터페이스입니다. DOM은 마크업과 1:1 관계를 맺습니다. 아래는 마크업과 매칭되는 DOM 트리의 예시 입니다.
<html>
<body>
<p>Hello World</p>
<div><img src="example.png" /></div>
</body>
</html>
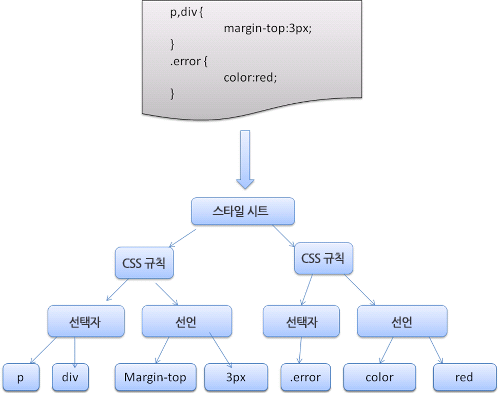
2. CSS 파싱

3. 렌더 트리 생성
렌더 트리는 문서를 시각적인 구성 요소로 만들어주는 역할을 합니다.

4. 렌더 트리 배치 (레이아웃)
렌드 트리는 위치와 크기에 대한 정보를 가지고 있지 않기 때문에, 브라우저 화면의 어느 공간에 위치할지 각 객체들에게 위치와 크기를 결정하는 과정을 거칩니다.
5. 렌더 트리 그리기
렌더 트리가 만들어지고 배치가 구성되면 UI 백엔드가 렌더 트리의 각 객체를 화면에 구성된 배치에 맞게 그립니다.
(참조)
'프로그래밍 > [ 백엔드 로드맵 ]' 카테고리의 다른 글
| [인터넷] HTTP란? (0) | 2022.04.21 |
|---|---|
| [인터넷] - 인터넷의 작동 원리 (0) | 2022.04.21 |
| 백엔드 로드맵 (0) | 2022.04.20 |